16
02
08
Google Sitemaps – dodawanie mapy witryny
Google Sitemaps, czyli mapy witryn, służą do wspomagania indeksacji naszych blogów w wyszukiwarce Google. Tradycyjna indeksacja polega na tym, że Googlebot trafia na naszego bloga i przegląda po kolei wszystkie linki. Aby ułatwić mu to zadanie, przygotowuje się dla niego listę ważnych stron, czyli właśnie sitemapę.
Samo stworzenie sitemapy nie wystarczy. Trzeba ją jeszcze podać wyszukiwarce do przetrawienia. I o tym właśnie będzie dzisiejszy artykuł. O tym, jak za pomocą narzędzi dla webmasterów zaprezentować Google’owi wykonaną mapę witryny. O tworzeniu map witryny w WordPressie napiszę następnym razem. O tworzeniu ich dla Bloggera już napisałem…
Na wstępie załóżmy, że masz już konto Google. Jeśli go nie masz, w pierwszym kroku będziesz musiał je sobie stworzyć.
- Wchodzimy na stronę narzędzi dla webmasterów.
- W odpowiednie miejsce (tam, gdzie napisane jest Kliknij tutaj aby dodać witrynę) wpisujemy adres naszego bloga. Zatwierdzamy przyciskiem Dodaj witrynę.

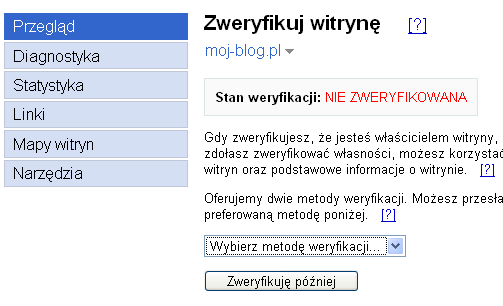
- Po dodaniu strony klikamy w odnośnik Zweryfikuj własność witryny. Abyśmy mogli dodać mapę witryny do naszego konta Google musimy przecież udowodnić, że rzeczywiście ten blog jest nasz…

- Wybieramy metodę weryfikacji.

Metody zasadniczo są dwie.
- Weryfikacja poprzez plik HTML – wrzucamy do katalogu głównego naszego bloga plik o specjalnej nazwie.
- Weryfikacja poprzez tag META – dodajemy odpowiedni znacznik <meta> do kodu naszego bloga.
Pierwsza metoda jest moim zdaniem mniej kłopotliwa, choć wymaga posiadania dostępu do FTP, czego nie daje większość serwisów blogowych. Tworzymy nowy plik o odpowiedniej nazwie, wrzucamy go na serwer, klikamy Weryfikuj i pozamiatane. W niektórych przypadkach nie da się z tej metody skorzystać. Dzieje się tak np. w przypadku providerów, których strony 404 (strona nie została odnaleziona) wysyłają do przeglądarki kod 200 (strona tu jest i oto ta strona) – to zakłóca działanie tej metody. Wtedy pozostaje tylko druga…
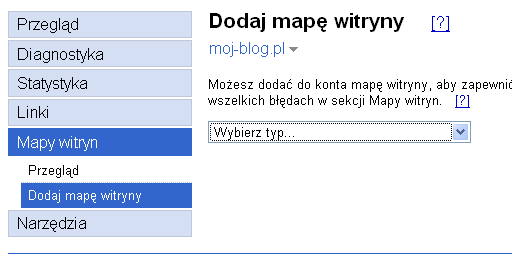
Druga metoda wymaga dostępu do edycji szablonu bloga, jest więc lepsza dla darmowych serwisów blogowych w rodzaju Bloggera.com . Wchodzimy wtedy w edytor szablonu i między znacznikami <head> i </head> wklejamy ten kod, który wyświetli się na stronie… - Dodajemy mapę witryny. Klikamy w Mapy witryn a następnie w Dodaj mapę witryny. Później z listy Wybierz typ… wybieramy mapę ogólnej witryny internetowej. W pole na końcu wpisujemy adres pliku z mapą, zazwyczaj jest to sitemap.xml …

I tyle. Jeśli chodzi o to, skąd wziąć (jak wygenerować) mapę witryny, jest to zupełnie inne zagadnienie. O mapach witryny do WordPressa, jak obiecałem wcześniej, napiszę wkrótce. Zapisz się do kanału RSS, żeby tego nie przegapić… 🙂
Wpisy powiązane tematycznie:12 komentarzy do artykułu “Google Sitemaps – dodawanie mapy witryny”
Pozostaw komentarz
Pamiętaj tylko proszę o polityce komentarzy! Komentarze służą do wyrażania opinii na temat opublikowanego tekstu, albo zadawania pytań jego dotyczących. Nie służą do reklamowania własnych stron ani zadawania pytań nie związanych z tematem wpisu. Jeśli masz pytanie, zadaj je na forum o zarabianiu na blogach albo napisz do mnie e-maila.





Krzysztofie, nie lepiej podać link do *Pomocy*? po co przepisywać…
Link do pomocy nie jest dostatecznie treściwy, by zasłużyć na osobny artykuł. 😉
pomocy robiłam wszystko ze wskazówkami jak dodac bloga do google i nic mi nie wychodzi pomocy!!!!!!!!!
Załóż w odpowiednim dziale na forum (np. tutaj wątek, podając:
* z jakiego serwisu / oprogramowania blogowego korzystasz,
* jaki jest adres Twojego bloga,
* na którym punkcie masz problemy.
a jak zweryfikować stronę www,mój meil:jacek.babula@wp.pl dziękuje za odpowiedz.
@jacek: ale przecież to jest jasno napisane w artykule…
[…] dla webmasterów służą przede wszystkim do dodawania map witryny, ale mają też i inne ciekawe funkcje. Pokazują też, na jakie hasła nasz blog pojawia się w […]
[…] Przy okazji można automatycznie dodać dany kanał RSS jako mapę witryny. […]
Dzięki za poradnik 🙂 Mapa strony dodana, mój blog http://przemasss1989-toiowo.blogspot.com/ oczekuje na zaindeksowanie przez Google 😉
dzięki strasznie się z tym męczyłem:) Najczęściej jak czegoś szukam, odpowiedź znajduje u Ciebie
pozdr
J
Bez wątpienia dodanie mapy jest jednym z lepszych pomysłów zarówno pod SEO, jak i użytkownika. Nie zawahałem się dodać! 🙂
Dziękuję za pomoc, witryna http://www.serwisprojektorow.com.pl dzięki temu poradnikowi została zweryfikowana.