23
02
15
Co powinno być na dobrej stronie 404 bloga?
Bezpośrednią inspiracją do napisania tego tekstu była dyskusja na forum o tym, czy zamiast pokazywać błąd 404 nie lepiej jest przekierować użytkownika na stronę główną bloga.
W mojej opinii jest to duży błąd i na łamach tego wpisu postaram się to uzasadnić. I pokażę lepsze praktyki.
Błąd 404 oznacza, że na serwerze nie odnaleziono danego pliku, czy danej podstrony. Na blogu oznaczać może tyle, że na przykład:
- ktoś ręcznie wpisał adres wpisu na blogu, robiąc literówkę,
- kliknięto odnośnik do wpisu, który został usunięty, albo przeniesiony pod nowy adres.
Przekierowanie użytkownika na stronę główną bloga jest błędem, bo użytkownik nie wie, co dokładnie się stało. Nie wie, dlaczego dostał inną treść, niż się spodziewał. Dlatego musimy mu wyświetlić stronę błędu 404.
Co powinna zawierać strona błędu 404?
Komunikat o błędzie
Z oczywistych względów, strona błędu 404 musi informować o tym, co się stało — że nie było możliwe wyświetlenie strony, na którą skierował się użytkownik. W zupełności wystarczy komunikat typu:
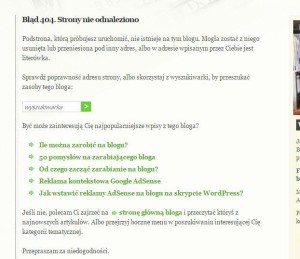
Błąd 404. Nie odnaleziono strony.
Strona, którą próbujesz uruchomić, nie istnieje. Mogła zostać usunięta lub przeniesiona, albo w adresie wpisanym przez Ciebie jest literówka.
W mojej ocenie potrzebna jest też informacja, że użytkownik ma do czynienia z błędem 404. Dla użytkownika oczywiście nie ma większego znaczenia, jaki to jest numer błędu, dla niego istotne jest, że strona mu po prostu nie działa. Ale hasło „błąd 404” jest już na tyle dobrze rozpoznawane (chyba także wśród laików), że jasno pokazuje, czemu użytkownik nie widzi strony, którą chciał zobaczyć — bo jest pod złym (niedziałającym) adresem.
Wyszukiwarka
Skoro użytkownik nie znalazł pod tym adresem artykułu, trzeba mu jakoś pomóc w jego odnalezieniu. Nie znam lepszej i bardziej uniwersalnej metody, niż wyszukiwarka.
Jak ktoś ma fantazję, może tu wstawić AdSense dla wyszukiwania. Tym sposobem użytkownik nie tylko będzie mógł wygodnie przeszukać wszystkie zasoby bloga (o ile są zindeksowane przez wyszukiwarkę Google), ale też dostanie tematyczne reklamy. I jeśli na blogu nie znajdzie tego, co go ciekawi, może zainteresują go te reklamy.
Jeśli w nie kliknie, autor bloga zarobi pieniądze. 🙂
Jeśli Twój skrypt blogowy ma wbudowany silnik wyszukiwarki, możesz wstawić kod wyszukiwarki korzystającej z tego silnika. Ma to między innymi te zalety:
- przeszuka wszystkie wpisy na blogu, a nie tylko te zindeksowane przez Google’a,
- wyświetli wpisy na ładnej liście, którą można sobie dowolnie ostylować, a wyglądać może ona nawet niczym zwykła lista wpisów na stronie głównej, czy w kategorii bloga,
- pozwala śledzić, jakie hasła ludzie wpisują i czego na blogu szukają.
Sam wygląd ma dla mnie znaczenie drugorzędne, bo nigdy nie przywiązywałem do takich rzeczy dużej wagi. Być może niesłusznie, ale to inna rzecz.
O przeszukiwanie wszystkich wpisów się nie martwię, bo moje blogi są bardzo dobrze zindeksowane przez Google i nowe wpisy pojawiają się w indeksie nawet po kilku minutach od publikacji.
Natomiast śledzenie wpisywanych przez użytkowników haseł ma dla mnie niebagatelne znaczenie. Kiedyś można to było podejrzeć w raportach AdSense dla wyszukiwania, teraz takiej możliwości już nie ma. A jak to śledzić? Nie potrzeba dodatkowej wtyczki, wystarczy w Google Analytics odfiltrować te podstrony, które mają w adresie ciąg „?s=” (bo tak WordPress generuje wyniki wyszukiwania).
Z drugiej strony, tylko w AdSense można zrobić customową wyszukiwarkę obejmującą wszystkie Twoje blogi o jednej tematyce, co byłoby niezłym rozwiązaniem, bo dawałoby czytelnikowi większy zasób treści do przeszukania.
Sugerowane wpisy
Skoro użytkownik trafił na stronę błędu 404 i może nie wiedzieć co ma zrobić dalej, podajmy mu może kilka wpisów do przeczytania.
Mogą to być wpisy, które w Twojej ocenie są szczególnie interesujące dla przeciętnego czytelnika, a więc powinny zainteresować także i tego zagubionego.
Mogą to być najnowsze wpisy. Taką listę da się łatwo wygenerować w WordPressie, zarówno dla całego bloga, jak i np. dla którejś z konkretnych kategorii lub dla któregoś tagu.
Mogą to być też wpisy najpopularniejsze. A czy ocenisz tę popularność po liczbie komentarzy, czy liczbie odsłon danego tekstu, to już kwestia wtórna.
Dodatkowe informacje
Na pewno nie zaszkodzi użytkownika skierować także na stronę główną bloga (chyba, że już wcześniej dostał pod nos listę najnowszych wpisów do przeczytania). Warto także wskazać mu miejsce, gdzie znajdzie kategorie tematyczne bloga, czyli (najpewniej) boczny pasek.
I nie zaszkodzi go też przeprosić za niedogodności.
Do WordPressa są wtyczki, które te strony 404 obsługują. Ale ja wolę dłubać ręcznie w szablonie (w pliku 404.php, jeśli taki istnieje, a jeśli nie, to trzeba odnaleźć właściwy plik wedle hierarchii plików szablonu), bo to mniej obciąża serwer i bazę danych.
A Wy — co pokazujecie na stronach błędu 404 na swoich blogach? Bo moją stronę 404 możecie znaleźć choćby tutaj. Wygląda mniej więcej tak:
6 komentarzy do artykułu “Co powinno być na dobrej stronie 404 bloga?”
Pozostaw komentarz
Pamiętaj tylko proszę o polityce komentarzy! Komentarze służą do wyrażania opinii na temat opublikowanego tekstu, albo zadawania pytań jego dotyczących. Nie służą do reklamowania własnych stron ani zadawania pytań nie związanych z tematem wpisu. Jeśli masz pytanie, zadaj je na forum o zarabianiu na blogach albo napisz do mnie e-maila.






Wiele zagranicznych serwisów używa graficznych stron dla błędu 404. Ciekawy obrazek z zabawnym tekstem do tego wyszukiwarka. Linki do ostatnich artykułów lub stron.
Do tego można faktycznie w sprytny sposób przemycić google adsense.
Tylko co z ilością takich błędnych stron? Ile możemy mieć na swoim blogu? I czy to ma jakiś mocny wpływ na pozycję strony w oczach google? Tego nie wiem, ale warto poszukać informacji na ten temat.
@Kamila: z AdSense na stronie 404 bym uważał. Google nie chce mieć reklam AdSense na „stronach bez treści, które tylko wyświetlają komunikaty”. A na stronie 404 treści jako takiej nie ma — co najwyżej są linki.
Ja wyznaję szkołę humorystycznego podejścia do 404. Wystarczy wpisać w google „404 funny pages” żeby zobaczyć, co mam na myśli. Nawet na blogu technicznym taki zabawny motyw się sprawdza, wprowadza luz i buduje swobodną relację na linii autor-czytelnik.
@Krzysztof można pobawić się w ustawienie swojej strony błędów i dodać np. fragmenty najciekawszych artów jako zachętę do czytania. Wtedy na stronie będzie również treść.
Wszystko można przetestować 🙂
Mój ulubiony 404 z Gwiezdnych Wojen: http://russian.gadgetmeet.com/stormtrooper-error-404-no-this-isnt-a-home-looking-for-relief/ 😀
Ja spotkałem się z kilkoma stronami, które właśnie zamiast informować o błędzie, to wywalały do strony głównej. No i człowiek potem klika z pięć razy w to samo nie wiedząc czy to jego wina, czy w link nie trafia czy Bóg wie co. Ciekawa grafika + wyszukiwarka – no to faktycznie, dobre wyjście z takich sytuacji.